2007.9.30
普段からWEBサイトをチェックしてて、いいなと思うアイディアをメモすることは多いと思います。
そんなときに重宝するのがこのFireFoxエクステンション、「QuickNote」です。
QuickNote
http://quicknote.mozdev.org/
インストールページに行き、最新のバージョンをダウンロードします。
設定は4ステップで完了します。
ツール > QuickNote > Settings、またはで行います。
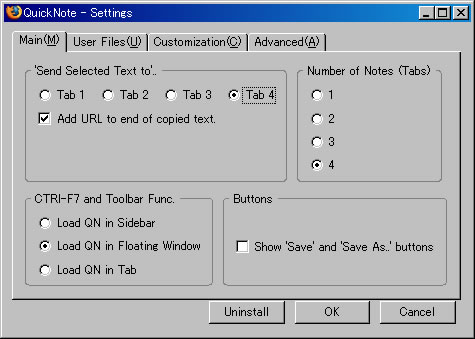
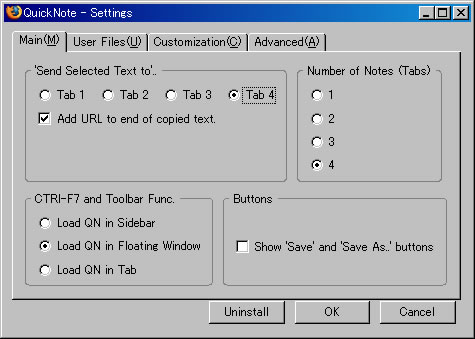
1.Main 設定

最大のタブの数や、Save Asボタンの表示の設定をします。
Windowの表示形式を、サイドバー or 独立型(フロート) or タブの3種類から選択が可能です。
個人的に好きなのはSidebar(サイドバー)形式です。
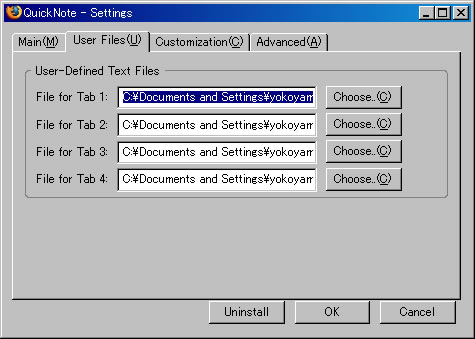
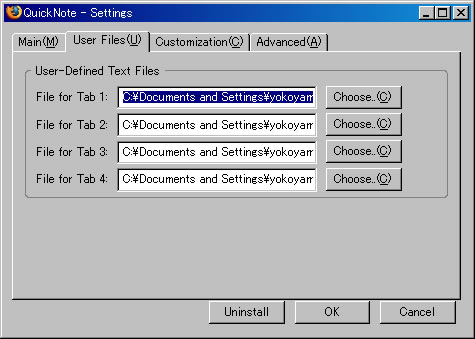
2.User Files 設定

そして保存先のファイルを指定することができます。
あらかじめ、ローカル内に 新しくテキスト形式のファイルを作成すると選択できました。
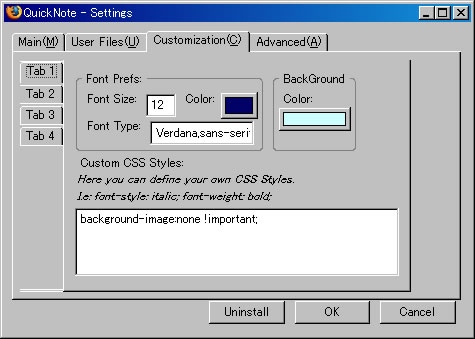
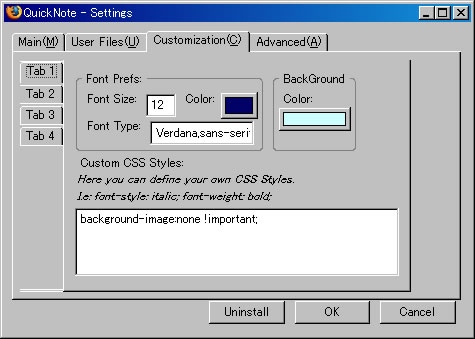
3.Customization 設定
文字と背景の色をそれぞれ選択します。

その他 – Advanced 設定
QuickNoteを自動保存のON/OFFができます。
デフォルトはONで文字コードはUTF-8になっています。
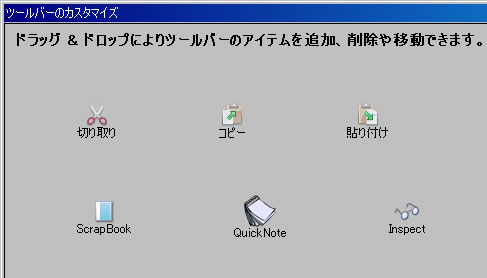
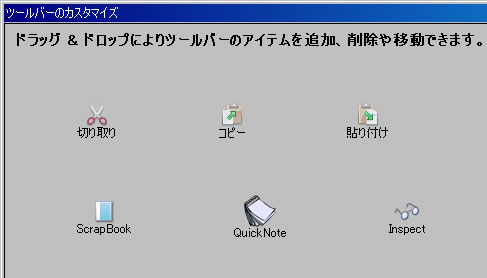
4. ツールバーのカスタマイズ
ツールバーのカスタマイズで、QuickNoteドラッグ&ドロップをします。

これで完了です。
**Scrap Bookについて
キャッシュが残っているサイトはいいけど、ニュース系やスクレイピングしているサイトは
入れ替わりが激しい為、ページが残っていなかったりする場合がある。
そんなときはローカルにページごとスクラップができるScrap Bookが便利だったので書いてみます。
Scrap bookとは? 説明ページ
http://amb.vis.ne.jp/mozilla/scrapbook/
[audio:g_f.mp3]
2007.9.24

ようやく届きました。
個人の名刺として、オフ会やセミナーでも活躍しそうです。
すごくよかったので、また無駄に注文したいと思いますヽ( ・∀・)ノ
**補足
moo cardは米サイトですしクレジットかPayPal払いなので、
心配な人はポケッター(日本版)を利用されればいいかと思います。
ただ、ポケッターは同額でも枚数が少ないようなので少し割高かと思います。
表面の文字の加工の具合やサイズ、厚みが少し違うように感じます。
通常は発注後、1週間程で届きます!
ちなみに私はどこぞのまわし者ではありません(笑)
moo
http://www.moo.com/
ポケッター
http://pocketer.jp/
Moo cardの例
http://www.flickr.com/photos/stehcw/1423868789/
→mixiコミュはコチラから
http://mixi.jp/view_community.pl?id=1407033
2007.9.21

只今、ダーツにハマり中です。
以下は、宣伝をお願いされているわけでもないですが、オススメなのでなんとなく書いてみます。
この前、渋谷のクラウドナインというお店に行きました。
店内は落ち着いたいい雰囲気のお店。
奥にある個室(ダーツ3台)を、3時間単位で独占できるというもの。
普段、大人数でダーツしに行って2台も抑えられないなんてことがよくあります。
やはり何でも前もって予約が大事だと痛感しました。
ソファのシートも素敵で、すごくフッカフカしています。イスもたくさんあり、テレビもあります。
なので居酒屋に行くよりくつろげるんじゃないか、というくらい落ち着けます。
支払いは全て先払いのチケット(丸いステッカーのようなもの)制。
ソフトドリンクは1枚、アルコール類、ゴハン系は2枚からとなります。
若い、きれいなお姉さん好きにはたまらないと思います。
その日ははじめて一緒にダーツに行く人もいて、その人(女性)の投げるポーズが
すっごいビシッっときまっててカッコイイ。。
いつも男性と一緒だったので、女性の投げるポーズが新鮮でした(笑)
まぁそんなこんなで、これから色んな人達と定期的に通おうと思います。
2007.9.7
以前のブログ、Heart Beat 2.0でのログを見ていると、どうもマインドマップで検索している人がほとんどでした。
そこで、マインドマップをどうやって書けば美しく見せられるか、
キレイで効率の良いマインドマップは何なのか?を考えた時に 、以下のような結論に達しました。
あくまでも私の勝手な主観ですので、ご参考程度に。

1)とにかく前向きなアイディアを考える
失敗したら…とか、できなければ… ではなく、思い切った・背伸びした夢を書くこと。
英語でのWISHぐらいの可能性が少ないことでも書き出すことによって、現実味を増すと思います。
2)要所にアイコン(画像)をなるべく入れる。

これは意外と大事ですよね。 ブログやHPでも見やすいサイトというのはアイコンや画像が必要なところにはキッチリ入っているものですね。
情報を視覚的に捉えやすくなりますね。
3)色付けをきっちりすること。
色がカテゴリー毎についている、ついていないよって第一印象が少し変わってくるように感じます。
4)関連性のある要素には矢印で関連性を持たせる。

書いていると、内容が重複してきたり、似たようなことを何回も書きそうになる・・・
こんな経験がしょっちゅうあります。
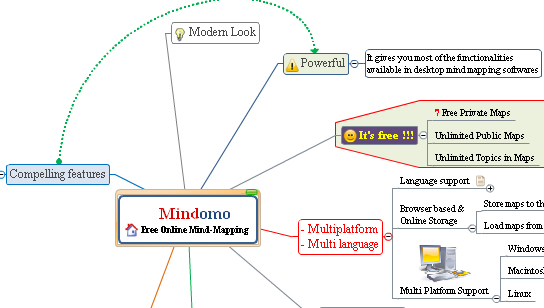
Mind Meisterでは関連性がなかなか視覚的に表現しにくかったものが、MINDOMOではそれが可能になります。
ノードの文字色・背景色も変更ができます。
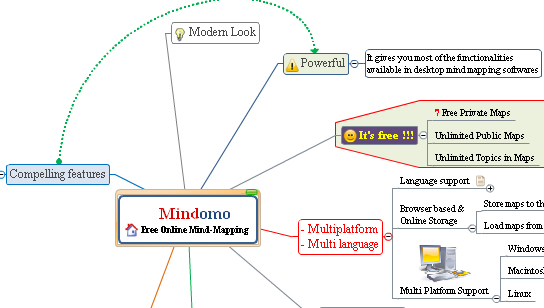
ex : MINDOMOの作品の一例
5)アイディアが思い浮かんだら、すぐに公開してみる。
MINDOMO – Public Mapsではパブリッシュされた作品を閲覧することができます。
沢山いいものを見て、自分のものにしていく。
この学びの姿勢が大切なように思います。
2007.9.6
今更ですが、Flickr Feederというプラグインの設定をしてみました。
ダウンロードはこちら → Glued Ideas Development Blog
Flickr Feederを解凍し、Pluginディレクトリにアップ後・有効化します。
設定方法について:
WP管理画面 > 各種設定 > Flickr Feederで各種設定を行います。
Flickr IDが必要になるので、探していると、oshinari :: blogさんの記事にバッチリ書かれていました。

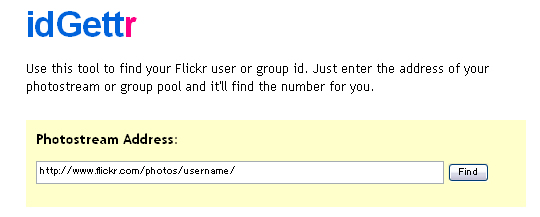
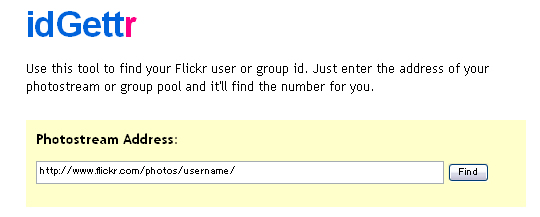
http://idgettr.com/ で、Photostream Address:に自分のアカウントを入力すると、
“49503081216@N01″のようなIDを発行してくれます。
そのIDをFlickr ID(s) に入力すれば自分のFlickrの画像が表示されます。
あとはランダム表示や表示数などといった、細かい表示設定が可能になります。
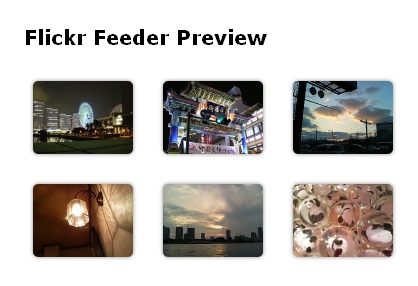
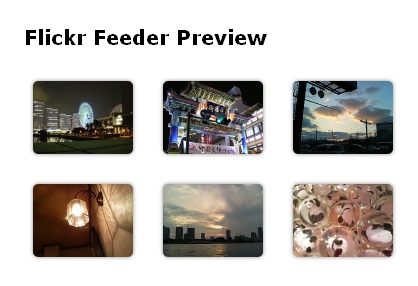
Saveボタンで画面下に、プレビューされます。

それから個人的な設定ですが、
Make Preview Clickableと、Randomize Outputをチェック。
Image Count :10 に設定。
Overlay Imageを選択するとこんな感じになりました。すごく簡単に設定できますね。