2008.5.8
参照元:Google Mobile Gateway+QRコード作成で「夜カフェモバイル版」を作った
http://www.ideaxidea.com/archives/2008/05/google_mobile_gatewayqr.html
プラグインを導入して、モバイル対応するというものが一般的で多いけど
Googleを利用するという発想がなかった。
こういうのって自作してる人が多かったと思うけど、シンプルで便利なんだなーと思った。
1)Google Mobile GatewayでURLを入力。
2)QRコード作成でQRコード作成して完了。はい、しゅーりょー!!! めんどくさがりな私にはぴったりですw

2007.9.30
普段からWEBサイトをチェックしてて、いいなと思うアイディアをメモすることは多いと思います。
そんなときに重宝するのがこのFireFoxエクステンション、「QuickNote」です。
QuickNote
http://quicknote.mozdev.org/
インストールページに行き、最新のバージョンをダウンロードします。
設定は4ステップで完了します。
ツール > QuickNote > Settings、またはで行います。
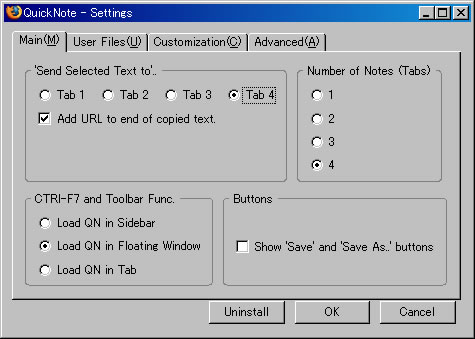
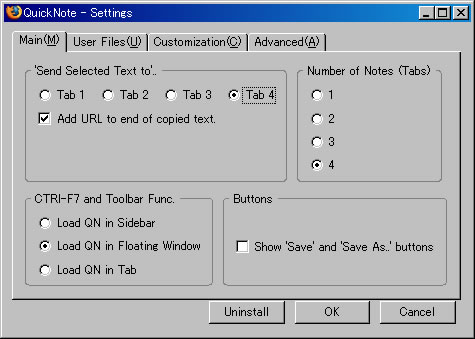
1.Main 設定

最大のタブの数や、Save Asボタンの表示の設定をします。
Windowの表示形式を、サイドバー or 独立型(フロート) or タブの3種類から選択が可能です。
個人的に好きなのはSidebar(サイドバー)形式です。
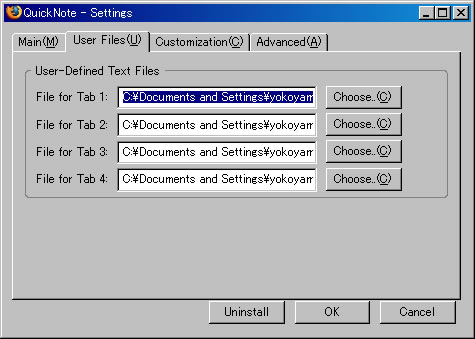
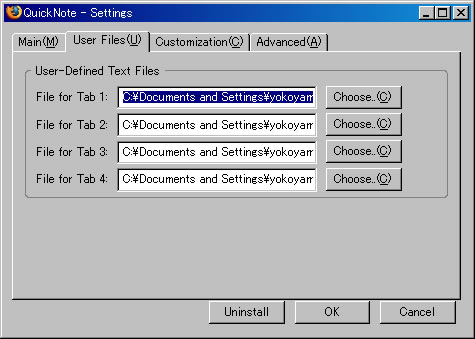
2.User Files 設定

そして保存先のファイルを指定することができます。
あらかじめ、ローカル内に 新しくテキスト形式のファイルを作成すると選択できました。
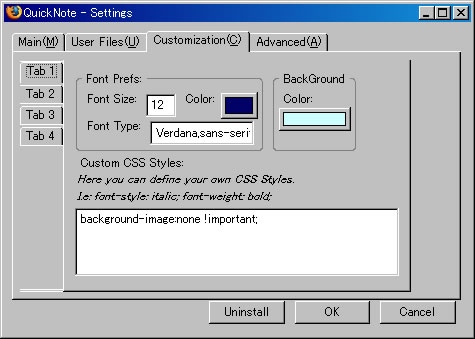
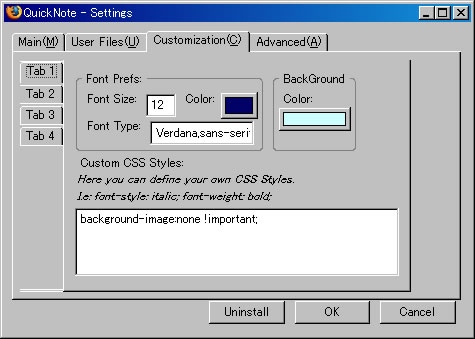
3.Customization 設定
文字と背景の色をそれぞれ選択します。

その他 – Advanced 設定
QuickNoteを自動保存のON/OFFができます。
デフォルトはONで文字コードはUTF-8になっています。
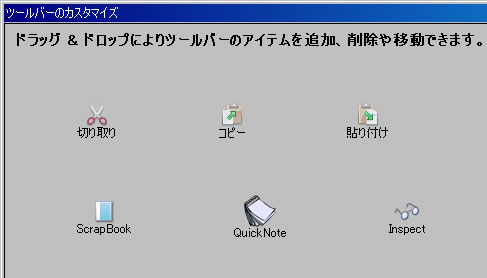
4. ツールバーのカスタマイズ
ツールバーのカスタマイズで、QuickNoteドラッグ&ドロップをします。

これで完了です。
**Scrap Bookについて
キャッシュが残っているサイトはいいけど、ニュース系やスクレイピングしているサイトは
入れ替わりが激しい為、ページが残っていなかったりする場合がある。
そんなときはローカルにページごとスクラップができるScrap Bookが便利だったので書いてみます。
Scrap bookとは? 説明ページ
http://amb.vis.ne.jp/mozilla/scrapbook/
[audio:g_f.mp3]
2007.9.24

ようやく届きました。
個人の名刺として、オフ会やセミナーでも活躍しそうです。
すごくよかったので、また無駄に注文したいと思いますヽ( ・∀・)ノ
**補足
moo cardは米サイトですしクレジットかPayPal払いなので、
心配な人はポケッター(日本版)を利用されればいいかと思います。
ただ、ポケッターは同額でも枚数が少ないようなので少し割高かと思います。
表面の文字の加工の具合やサイズ、厚みが少し違うように感じます。
通常は発注後、1週間程で届きます!
ちなみに私はどこぞのまわし者ではありません(笑)
moo
http://www.moo.com/
ポケッター
http://pocketer.jp/
Moo cardの例
http://www.flickr.com/photos/stehcw/1423868789/
→mixiコミュはコチラから
http://mixi.jp/view_community.pl?id=1407033
2007.9.7
以前のブログ、Heart Beat 2.0でのログを見ていると、どうもマインドマップで検索している人がほとんどでした。
そこで、マインドマップをどうやって書けば美しく見せられるか、
キレイで効率の良いマインドマップは何なのか?を考えた時に 、以下のような結論に達しました。
あくまでも私の勝手な主観ですので、ご参考程度に。

1)とにかく前向きなアイディアを考える
失敗したら…とか、できなければ… ではなく、思い切った・背伸びした夢を書くこと。
英語でのWISHぐらいの可能性が少ないことでも書き出すことによって、現実味を増すと思います。
2)要所にアイコン(画像)をなるべく入れる。

これは意外と大事ですよね。 ブログやHPでも見やすいサイトというのはアイコンや画像が必要なところにはキッチリ入っているものですね。
情報を視覚的に捉えやすくなりますね。
3)色付けをきっちりすること。
色がカテゴリー毎についている、ついていないよって第一印象が少し変わってくるように感じます。
4)関連性のある要素には矢印で関連性を持たせる。

書いていると、内容が重複してきたり、似たようなことを何回も書きそうになる・・・
こんな経験がしょっちゅうあります。
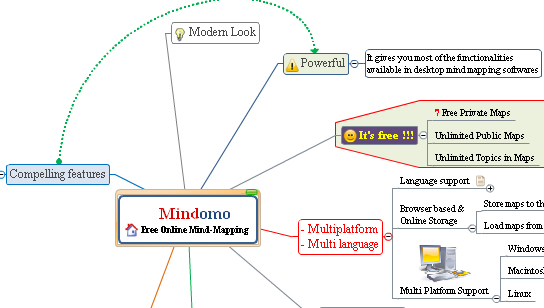
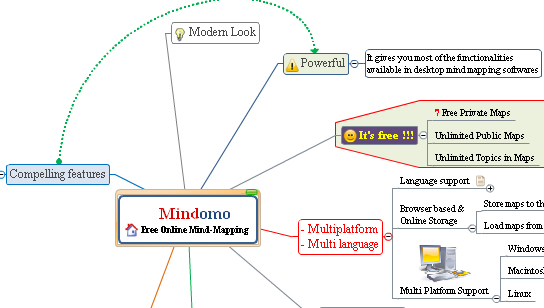
Mind Meisterでは関連性がなかなか視覚的に表現しにくかったものが、MINDOMOではそれが可能になります。
ノードの文字色・背景色も変更ができます。
ex : MINDOMOの作品の一例
5)アイディアが思い浮かんだら、すぐに公開してみる。
MINDOMO – Public Mapsではパブリッシュされた作品を閲覧することができます。
沢山いいものを見て、自分のものにしていく。
この学びの姿勢が大切なように思います。